なまずの一年を振り返る。
はじめに
この記事は所属する研究室のアドベントカレンダー23日目の記事です
このアドベントカレンダーも既に23日目と終わりに近くなってきました。 始めはどうなるか分からない感じでしたが、皆ちゃんと埋めてくれて繋がっていってよかった。
今日は当初SQLパズルを解いたりしようとおもいましたが、そういえば振り返り記事とか書いてないな(なんか面倒になった)と思ったので、
主題変更しなまずの一年を振り返る誰得な記事を書こうと思います。
今年のアドベントカレンダーで一番誰得な記事を投稿することになってしまいそう。だが気にしない。
Githubの草
Githubの草を見てみるといつコード書いていたか分かる。 コード書いてないときはGithubにプッシュしない作業をしていたとき。
1月
たぶんメインは就活したりだった。 終盤に近づいてきていて、内定貰ったり、選考辞退したりしていた。
研究室のプロジェクトのWebサイトを作ったり、実験でフロントを書いたり等 一番フロントエンドをしていた時期だった気がする。
最近は全くもってフロントを書いていないのでよくない。
2月
就活していた。 いろいろなエンジニアにあえて、モチベーションが大分高まった時期だった気がする。 インターンで長崎に行ったり、名古屋に面接に行ったりと色々とアクティブに動いていた時期かも知れない。
フロントのモチベが高く、いろいろ触ったり、変な物を量産したりしていた。
3月
就活が終わった。 大学の講義とかとの兼ね合いもあって最終を後ろに伸ばして貰ったりしていたので、決着が付くのは遅くなった。
就活中に知り合った企業にインターンをさせてもらったりした
4月
春休みを取ってた。 実家に帰ってのんびりしていた気がする。
Kubernetesとかいうのを研究室にセットアップし始めたり、 Dockerについて色々と使うようになった。
今年一番の馬鹿発言
「なんでNginxでNFSがリバースプロキシできないんですか?」
という発言をしたのがこの時期だったきがする。 今になって思うとこいつ馬鹿すぎだろと思う。
基礎知識がなさ過ぎてTCP/IPの基礎をお勉強しなおしたりしていた。
インターンで使ってるのをみてSwaggerなるものに触れたら、なんか楽しくて、いろいろなところのドキュメントをSwaggerで書き出したりしていた。 これはいいものだって。
某所のポータルの構造とかもこの時期に調べて全部纏めた。 ドキュメントが無い状態だったので、サーバに入って色々調べるなどしていた。 インフラに傾いた一年の原因を作ったのがこの時期だったとおもう。
この時期はまだ私はポータルの闇を払うつもりで色々としていた。
研究室が分裂して、いろいろな人が居なくなった。
5月
k8sを触っていた。 この時期で、今はなぜ始めたのか忘れたが、 最終的に卒論ネタになる、ソフトウェア開発を始めた。
なんでこれを始めたのか全くもって思い出せない。
でもこの時期は、まだポータルで卒論を書くつもりだったはず。
6月
前述の卒論ネタのソフト。 Heroku擬き をがっつり開発していた。 この時期からよく大学にお泊まりするようになった気がする。
切っ掛けとしては、 私は月曜1限系の講義を永遠にさぼり続け、Dを貰うくらいならXを貰ってやるという精神で過ごしてきた結果。 教養科目の単位が足りなくて卒業出来なくなりそうだったから。 出席しないとやばくなり大学に泊まれば遅刻しないじゃん!!ってなって泊まるようになった。
7月
最終的に namazu-tech.hatenablog.com こんな感じで結末を向かえるISUCONに挑戦しようよ-!って言い出して、チーム結成、ちょろっと練習を始めたりした時だった。
Goのお勉強とかをちょろっとしたりしていた。 あとAnsible、Vagrantとかいうのにも初めて触れた。
引き続きHeroku擬きを作っていた。 この時点ではだいぶ良い感じに動くようにはなってきて、フロントの作り込みをしていた。
8月
夏休みシーズンだったか? たぶん大学にずっと泊まっていた。 某所がオタク部屋になり始めたのもこの頃からな気がする。 1週間以上連続で泊まっていた時があったのでこの頃が大学泊の最長記録だったと思う。
ずっとオタク部屋でソフト書いたりしていた。
あと中間発表だったりした。 本番で案の定失敗し、本番に弱い男レッテルを自分で貼った。 生まれてから本番発表が上手くいったためしがない。
引き続きISUCONの練習をちまちましていたけれど、中間発表とかと色々あってなかなか集中出来なかった。 オーバーフロー気味になって多数タスクの並列処理が苦手だなー生まれて初めてと感じた時だった気がする。
毎日小川流とかたたてーとか行きまくったりした結果 太った。
9月
Heroku擬きのCSCへの導入とかいろいろをしていた。 PCを組んだり色々と楽しくやっていた。
たしか3年生の早期配属の子が入ってきたのもこの辺り?で、研究室が賑やかになりはじめた気がする。
10月
ISUCONの予選だったりした。 慌てて練習したりしていた気がする。
3年生がいっぱい研究室に入ってきて、大分賑やかになった気がする。 あれ、こんな狭かったっけなぁってなることが多かった。
11月
ブログを始めた
酔っ払ってTwitterで騒いでたら始めることになった。
なんだかんだちゃんと続いているし、そこそこ楽しいので始めて良かったと思う。
あと、仮想通貨を始めた。
12月
現在進行形で、卒論が、ヤバイ。
まぁ書けばおわる。 どうせブログ20日分くらいでしょ? だから処理出来るはずなんだけど、面倒くさい。
さいご
今年は、フロントを触ってたら、なんか物理ハードを触るようになったり、サーバを触るようになったり色々とやった気がする。 ていうか、ここに書くのがITネタしかないの。 これIT系自分から取ったら何も無いよって事ですよね。 実際にオタクとエンジニアで自分の構成要素99パーセント出来てる感じなのでその通りなのですが。。。
もうすこしなんか、別なこととかあったほうがいいかもなーって。 エンジニアの外に出たら会話が成り立たないですね。
就職とかしたら、とりあえず働いて、家帰ったらなんかまた別のコード書いたりして、寝る。 あとたまにエロゲと同人誌を買いに行く。 っていう生活しかしなさそうです。
せっかくブログとかしてるんだし、なんか別の生産性あることとかしたほうがいいかもしれませんね。
そうして思いついたのが「なんか面白そうなソフトを月一で作る。」これはもうダメ。
アドベントカレンダー明日は@fubukiくんです。 それでは。
田胡研とクリスマスパーティーとLT会
きょうやったこと
停電に合わせてファイルサーバの移行等を一気に行うため、ファイルの移動準備等をしていました。
研究室のクリスマスパーティーでLTをしました。
クリスマスパーティー
今年も研究室ではクリスマスパーティーをしました。
先生がケーキ台を出してくれたり、お金を出してくれるけど頭のおかしい人がLピザをいっぱい頼んだり、ケンタッキーを買ってきてくれたりして、皆でわいわいしました。


とても楽しかったです。
今年はピザを食べながら研究室内でLT会をしました。 みんな色々と個性のある発表で面白かったです。
特に、神のLTを聞く機会があったのがとても良かったです。
私は当初フロントで喋ろうと思ったのですが、あまりフロントとか興味ありそうな人がいない上入門ネタもあまり受けなさそうな感じがしていたので、 一年間サーバとか色々触ってきて微妙に得た知見をまとめて喋りました。
人前で調べるとちょっと恥ずかしそうなコマンド集です。 簡単なコマンドは皆知っているので、あれ?どうやるんだったけなー? 系を集めました。 まぁこれからもわからんコマンドひたすら出てくるのでしょうが、コマンド系はしっかり頭に叩き込んでおきたいです。
スライドは↓
うまく喋れなかったのですが、評価はしてもらえたようで

景品のGoogleHomeMiniを頂きました。
景品購入に2500円出資してHomeMiniを手にしたので費用回収できてよかった。 初のスマートスピーカーなので色々遊んでみたいですね。
LT会の総評や全員の発表まとめとかは、@kiitanが研究室のアドベントカレンダー最終日に書いてくれるそうなので期待。
どうでもいいこと
今日は3年生が研究室にいっぱい来る日で、3年生が今後の目標とかを発表する会をしていました。
私はファイルのコピーが終わらず暇をしていたので、適当に見に行きました。
どうでもいいです&やる気無いです系の発表をする子がいました。 こういう合わなかったかな?系の人は一定確率で紛れ込むのでどうしようもないのですが、 これに真面目にTA勢対応していて色々と感じることがありました。
こういうミスマッチした学生と立場から定型的に対応しないといけないTA。 こういう悲劇なんとかならないんですかねぇ。
私は、ミスマッチしたら集団を分割し、暮らせばいいと思うのだけどどうなんでしょう。 大きな損失が発生する場合ならそうも言っていられないけれど、今回のような場合住み分けてうまくやっていったほうが、総じて幸せだと思います。
基本的に安定する集団を確保するように動き、常にその損失について考えるべき。 というのが私のスタンスです。
業務契約もない関係の人(学生)に教える(強い干渉を行う)って難しいなって改めて感じた一日でした。
それと
ボスからさっさと卒論をせよとの脅しを頂きました。 さすがにやばいので、ちゃんとやろうと思います。
CentOS7 ZECをGPUマイニングする(nvidia)
今日したこと
XMRをマイニングしていたのですが、ネットワークハッシュレートが最近急上昇。 儲けが減ってしましいました。
似たような通貨でありながら、ハッシュレートがまだあまり増えていない感じのZEC(Zcache)のマイニングにシフトしました。
マイナー探しとか意外と手間取ったので紹介しておきます。
前提
- CentOS7バニラ
- GTXの古くないボード
やりかた
- cuda入れる
- zcacheのマイナー導入
- 適当なプールで掘る
cudaインストール
cuda9で動きました。
多分この手順そっくりそのままやれば入ります。
su cd ~ yum update -y yum install -y wget kernel-headers kernel-tools gcc wget https://developer.nvidia.com/compute/cuda/9.1/Prod/local_installers/cuda_9.1.85_387.26_linux -o cuda.run sh cuda.run # なんか立ち上がるので okやaccept連打でいれる # 一度失敗する, リブートを要求されるので dracut -f # これでinitramfsを作り直してからrebootし reboot # もう一度 sh cuda.run
これでインストールができるはず。
Zcacheのマイナー導入
これを使う。 Linux用のビルド済みバイナリが落とせる
マイナーのリストは Zcash Mining Software - Zcash Community ここにあるので選ぶのもいいかも。
mkdir zec cd zec wget https://github.com/nanopool/ewbf-miner/releases/download/v0.3.4b/Zec.miner.0.3.4b.Linux.Bin.tar.gz -O miner.tar.gz tar xzvf miner.tar.gz chmod +x miner
これで利用準備OK
適当なプールで掘る.
minerを解凍したら出てくるstart.shを
./miner --server zec-asia1.nanopool.org --user $address.$worker-name/$email --pass z --port 6666
こんな感じで pool , wallet ,worker, emailを設定.
nanopoolでアジアならサーバはzec-asia1.nanopool.orgがいいかも. japanのサーバなんかやったら繋がらなかった。
ここまでやったら、走らせれば
./start.sh
OK!!
XMRよりレート対儲けが大きい。 さぁ掘るぞー。
どうでもいいはなし
今日はなんか某先生と一緒に大学でWifiのアクセスポイントの強さ測定みたいなのをしていました。 いまは届いていないところに、新規にWifiのアクセスポイントを増やすらしく、どこにアクセスポイントを何個置けばちゃんと通信できるのかーとか色々と測っていました。
アクセスポイントを台車に載せてごろごろ移動したり、測定用PCを持って色々な研究室にお邪魔したりしていました。
わかったことは 弊研究室は(教授部屋以外)そこそこ綺麗 ということです。
美少女ゲームのSS処理ソフトつくった
はじめに
この記事は「TUT 今年もTwitterしかしてませんAdventCalender 2017」の19日目の記事です。 なんかTwitterで見かけて、面白そうだったので枠を取りました。
このカレンダーに乗ってる人の大半を私は知りませんが、枠を取った以上記事を書いていこうと思います。
$whoami
ある程度内輪っぽいところに突っ込んでおいて、自己紹介もしないと「あんただれ?」ってなりそうです。
なので、ちょっとだけパーソナリティを書いておきます。
- CS4年
- 田胡研の鯖缶
- カタケンの11Fにある部屋(昔LinuxClubが追い出された)によくいる(住んでる)
- CSC(クラウドサービスセンター)のサービスを開発したりしている人 (ポータルのことは知ってるけど手を付けてない)
namzu510と書いてますが、私の誕生日は5月10日ではありません。
以上です。しらんがな。って感じですね。
本題に移ります。
エロゲのSS
エロゲ好きな人います? 私は好きです。可愛いやつが好きです。
最近だと白もち桜先生のやつとかがお気に入りです。最近、あのブランド新作が発表されたので期待しています。

ロロログのことねちゃん、かわいいですね。 とってもかわいい。 FDもかわいかった。
私はエロゲをやりながらよくSS(スクリーンショット)を撮ります。

こんな感じのです。 星メモのメアちゃんいいですよね。 バカバカって言われたいです。 たまに一緒に星見をする妄想をしていたりします。
そして撮ったこんな感じの画像を、LINEとか適当なスレとかでスタンプ代わりに貼ります。 そうすると意外と楽しい。
私は今SSを5万枚程持っていますが、これくらいあると大抵の台詞には返せます。
最近のゲームにはおまけ機能としてSSジェネレータがあったりして、任意の台詞をキャラに喋らせることができるわけですが、そういうのは邪道だと思います。
SSの整理
プレイしながらSSを撮っていきどんどんため込むわけですが、これため込んでおいてもどっかに貼り付けようとするとそのままだとかなりキツいです。
なぜかというと
キャラがなんて喋ってるか画像みないと分からないから。
そりゃスクショしただけの画像のタグにキャラの台詞が入ってるわけないですよね。
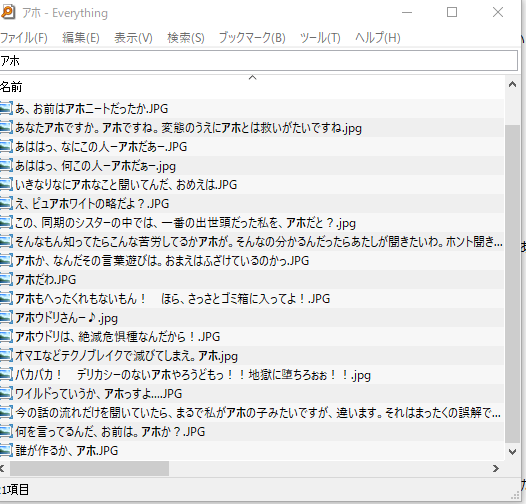
ということで私は適当にとったSSのファイル名を変更して台詞にするわけです。 そうしておくと検索ソフトで
こんな感じに引っ掛かるのでよしなに使えるというわけです。
ひたすらタイピングしてファイル名変えるの飽きた
最初のうちはこれそこそこタイピング練習に有用でした。点丸入ってる文章が多いし、そこそこ長文なので、変換を含めた結構いいタイピング練習になります。
たださすがに飽きました。そこそこの速度がタイピングで出せるようになったし。もういいかなって感じます。
OCRしてファイル名いじればそれでよくね?
ほんとうにそれでいいので、なんか楽にできる方法ないかなって探りました。 ディレクトリの中に同じゲームのスクショが500枚くらいあります、その台詞領域に対してOCRしてくれて、実行結果でファイル名を返してくれればいい。
なんかいい感じのがなかったから作った
適当に探してもいい感じのが見つからなかったので適当に作りました。(結構昔に)
jsで走らせられるOCRがあったのでそれを利用
Tesseract.js | Pure Javascript OCR for 62 Languages!
これです。 これを利用してElectronでアプリを作りました。 フレームワークはVue.jsです。 結構昔(10カ月くらい前?)に途中まで作って放り出しておいて、今回のカレンダーでちゃんと動くようにしようと思って頑張った。
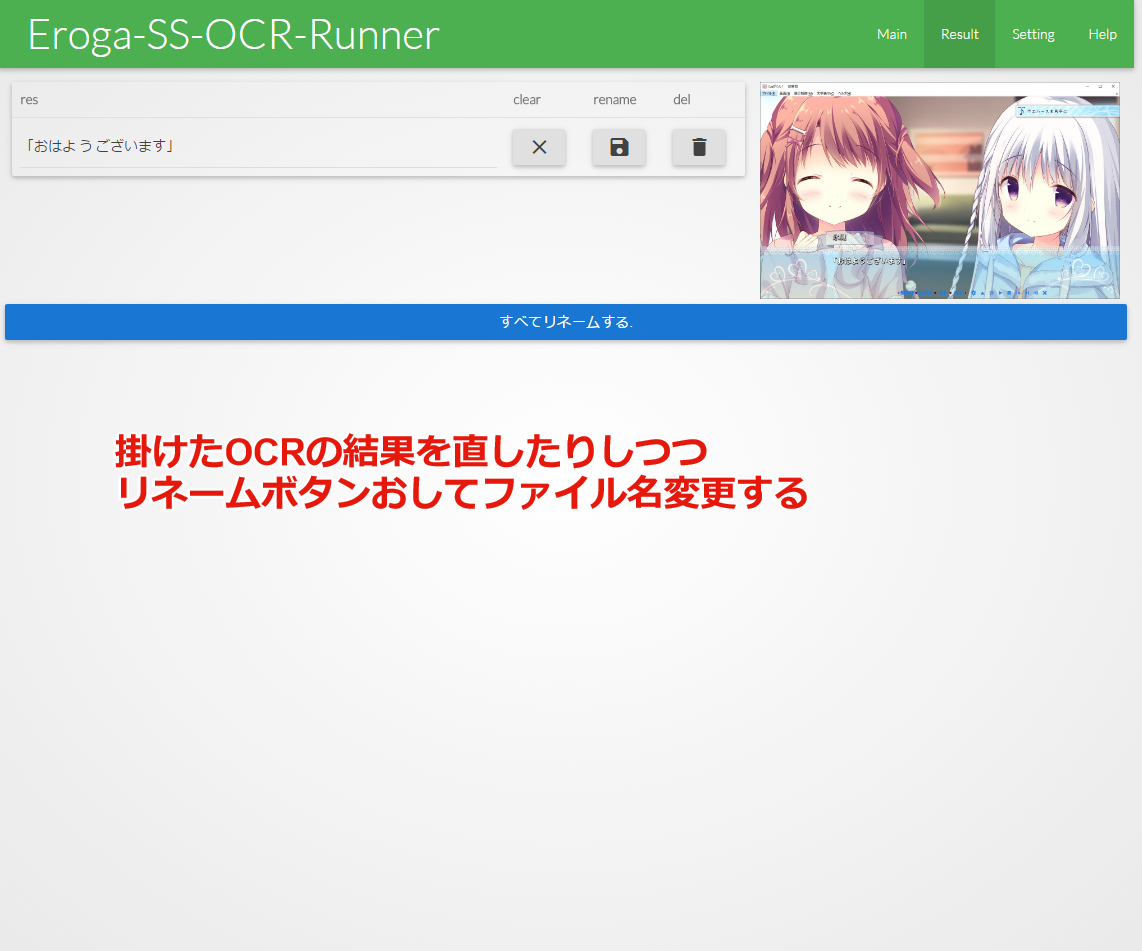
結果
こんな感じで使えます。
一々全部をタイピングしていくのと比べれば相当楽になりました。 プレイしおわったら、ウィンドウ枠を別の画像一括編集ツールで削り、このソフトに通してリネームします。
これで台詞を簡単にファイル名にすることができ、いい感じにSSを整理できるようになりました。
課題とか
OCRがショボい
フリーで落としてきて、しかもjsで動く分にはいいかなぁだけど、フォントとかによりOCR結果が厳しくなる。
- 二値化
- 画像の拡大
このへんはやってみました。 そこそこ効果ある(二値化しないとまともに動かなかった)
ただまぁフリーなぶんしょうがないかなぁ感? 私はでいぷらの人ではないので高機能なOCRを用意しようとしても無理。
なのでGoogleのAPIを使ったりしようかと、ただあれ大量に投げつけるとお金かかるからねぇ。 その辺無料枠でやりくりするようにしないといけない。 ただこの対応はすぐできると思うのでやりたい。
くそ設計でぐっちゃぐちゃ
エレクトロンのアプリを超適当に作ると闇を抱えることを知りました。 まぁそんな拡張するつもりのアプリではないので、リファクタする気はないですが、今後エレクトロンのアプリ作るときはしっかり考えたいです。
さいご
ネタが思いつかなかったので、昔につくりかけたソフトをある程度動くようにして、ネタにしました。 今になって考えると、大学に住むHowtoとか、大学の某所を勝手にオタク部屋にした話とかでもよかったかもしれない。
こんなくそみたいなソフト作ったところで技術力上がるわけないけど、オタク的欲望をソフトウェア開発の原動力にするのは大変よろしい。 まず第一にやる気が出ないと何もやらないのでね。。。。。
「TUT今年もTwitterしかしてません アドベントカレンダー」明日は @pana_pana_kuma さんです。
TUT CSCのおはなし
はじめに
この記事は「TUT AdventCalender」の18日目の記事です。
適当にTwitterで流れてきたのを見つけたので埋めました。
何を書こうか悩みましたが、私は大学ではCSCの人なので、CSCについて書いておこうとおもいます。
CSCとは?
これです。CSCと一般に大学内で言うとキャリアサポートセンター(通称キャリクソ)に解決されてしまうので気を付けてください。 卒論ではCSCという単語は使えません。ちゃんと説明して、以後CSCと表記と書かないといけない。
場所は八王子キャンパスのカタケン地下1Fにあるよ。ただ、あそこはたいてい電気ついてない。あそこにブレードサーバとかPCがいくつかあってそれで動いてます。
CSCはなにしてるの?
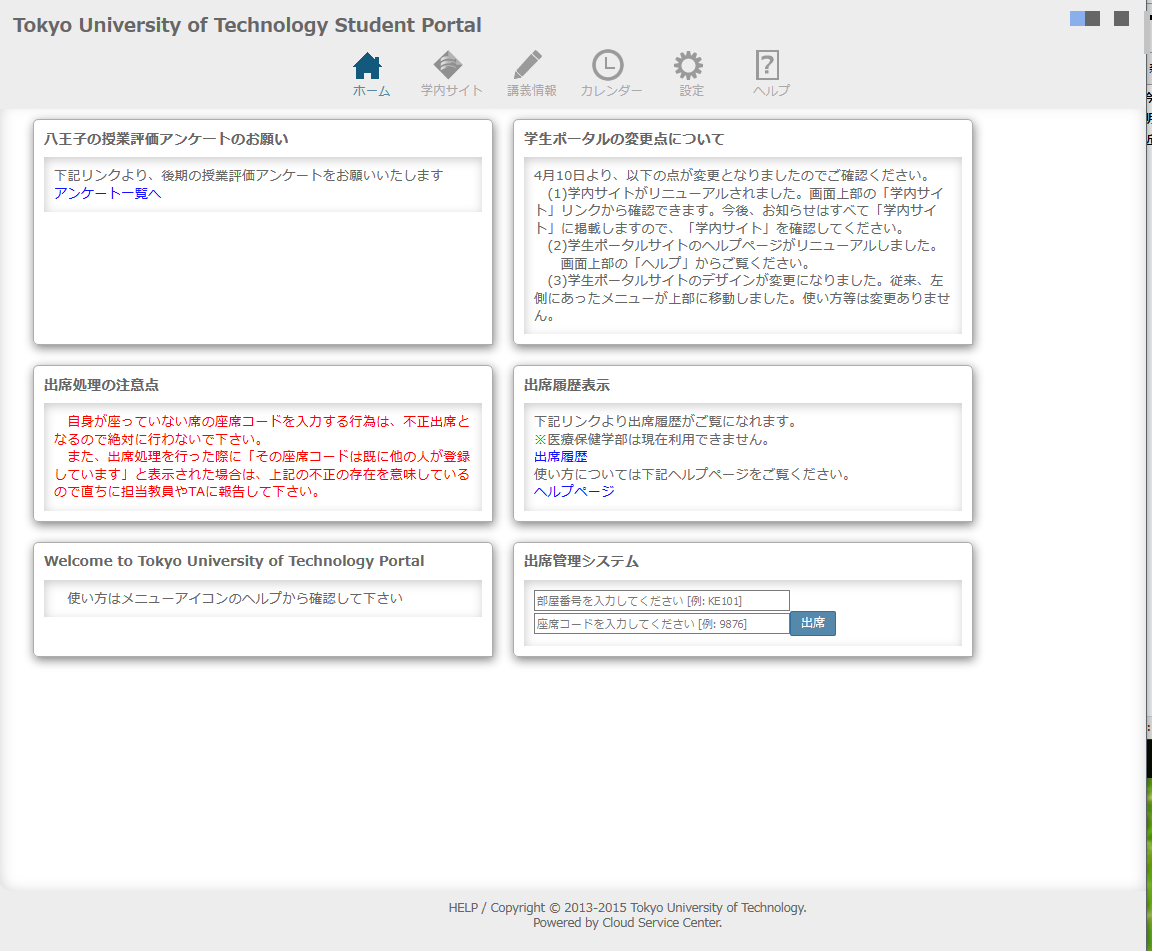
これの開発、運用をやってる。 といえばたくさんの人に通じる。
ただ学生ポータルはCSCの中ではおまけ案件で、最近の本筋ではないけどね。
あと本学のMoodleの運用もやってるよ。 来年サーバのリプレイスをするらしい。
実際に誰がいるの?
CSの田胡教授が偉い人だよ。
CSの田胡研究室の一部の学生がこのクラウドサービスセンタの開発をやってるよ。
学生はなんかサービスを開発して消えていくものなので、運用に関しては助手?の先生がけっこうやってるよ。
最近はなにしてるの?
人によりやってることが違いすぎるのであれですが、
このでいぷらの教育支援とか(これは田胡研じゃなくてでいぷらの研究室が参画してるはず)
これは私がリプレイスしたのでいまはたぶん動いていないけど、こういうクラウドインフラっぽいソフト作ったりとか
だいぶ昔になっちゃうけど2代目?のポータル作ったりとか
こんなことをしているはず。
学生ポータルについてご紹介する
CSCの昔の人たちが作った、1年のキャリクソでひたすら文句が出る、ポータルについて
- 歴史
- 全体構成
- 動作概要
的なのをご紹介します。 ポータルは基本卒論ネタになっていて情報公開がされているので、私がここに書いても問題はないはず。
ポータルの歴史
今の人はたぶんほとんど知らないけど、ポータルは何回か作り直されています。
昔のPortal

ふるい。 今の1代前のポータルなはず。 卒論から引っ張り出してきた。 今のポータルと基本的にやってることは同じなはず。 あとで説明しようと思うけど基幹部分は同じ。
あとポータルじゃないけどASSITとかいうMoodleの前バージョンもあったんやで。
今のPortal
できたのは多分4年前だと思う。 それ以後はあまり手を入れていない。
今後のPortal
上の方からこうしろああしろって感じのが出ている。 具体的には学内サイトとシームレスに結合しろ。 みたいな感じ。
どうなるかわからないけど田胡研の開発のメインラインになることはないかなぁ?感。
現在ポータルの基本のAPIの整備を研究室の誰かさんがしているのでこれでなんかしていく感じかな?
全体構成とか
卒論を調べればわかるのだが、こんな感じ。 本番のそっくり構成をそのまま載せるのはよくないかなーとおもったので。本番とかなり似た状態のテスト環境の構成を載せる。
随所に闇を抱えている。 闇を説明していったほうが楽しいと思うのでいくつか書いていく。
闇その1: JavaRMI
RMIって知っていますか? リモートメソッド呼び出しのことです。 上の構成図にもありますが、hornetとneptuneってのがDBと通信してるんです。 これはJavaのRMIサーバ側になっていて、ポータルのアプリとかのクライアントはすべてこのRMI呼び出しで名簿とか講義情報を取ったりします。 このhornetとかneptuneは全体の基盤になってる部分なのでそう変えられません。 このRMIサーバ側はJava7で動いています。 なので基本Java7以外使えません^_^
portalが依存しているのは大したこと無いのですが、教務システムとかでもたしか依存しているはずなのでそうそう手がでない。
これは闇。
闇その2: (多分)誰も知らないApacheの独自拡張モジュール
ポータルとかにはシングルサインオンが設定してあります。 グーグルのOpenIDの認証を要求するやつ。 あれはどうやってるかっていうとフロントエンドのWebサーバ(Apache)に独自に開発したモジュールをロードさせて、そのモジュールで追加させたディレクティブで認証を掛けたり、掛けなかったりを制御しています。
このモジュール。 たぶん今ビルドできる人いません。 まぁ大したことやってるわけじゃないんで置き換えるのはすぐですけど。
あ、あとApacheのバージョンも古いです^_^;
これは闇。
闇その3 : フロントとサーバサイドを分離できないJavaServletの上に作られた独自フレームワーク
なんかJavaServletの上に独自に作ったフレームワークをかぶせて現在のポータルは動作しています。 あの当時は良かったかもしれないけど今の基準から考えると厳しい。
時代は変わるもんなんですね。。。。。。
こちらその卒論(修士論文)になります。
あとフロントといえば、CSSはSCSSで書いてあるんだけど、これのプリコンパイルや、JSのミニファイをMavenでやってたりする。
これは闇。
いっぱい闇を抱えてて楽しい。
さいご
今日はTUTのカレンダーということで弊学のCSCのご紹介をしました。 いっぱい闇の紹介をしたのですが、イケイケな後輩がなんかポータルで頑張ってくれるそうなので、来年はぜんぶイケイケな感じになって闇は晴れることでしょう。
私は今日研究室に行ったらボスに「卒論マダー??」って言われてしまったので、CSCのことは何もかも後輩に任せてさっさと卒論を書きます。
おしまい。
Synlogy DS1815+ & WD Red 3TB * 8 (RAID6)のパフォーマンス
今日やったこと
よく寝た。
研究室にNASがきてパフォーマンス測定をしていなかったなーって思ったので、 本格稼働させる前にパフォーマンス測定をすることに。
前回の
と併せて比較できたらいいなーって感じ。
対象ハード

前回のRAID1とは違うある程度速度が出そうな構成。
簡易測定
測定法
前回と同じようにNASにSSHして、シーケンシャルリードとシーケンシャルライトを測る。
# リード for i in [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12];do sleep 10;echo $'\n\n' $i;hdparm -t /dev/mapper/vg-volume_1;done
# ライト for i in [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12];do sleep 10;echo $'\n\n' $i;date;time dd if=/dev/zero of=/volume1/hdparm_write$i.tmp ibs=1M obs=1M count=1024;date;done
シーケンシャルリード
226MB/s
シーケンシャルライト
368.5MB/s
結果
そこそこ速い? 前回から比較すると、リード:178 => 226 , ライト:121 => 368 とそこそこの速度増加。 ライトがなんか速いですね。 まぁこれだけだと単にRAIDにしたら速くなたーくらいなので。 もうすこしちゃんと測ります
まともに測る
今回のNASの利用方として考えているのが、NASからiSCSIを出し、VMのイメージを配置してESXiのホストで動かすことです。 なので、iSCSIでマウントした側でどの程度の速度が出るのか測ろうと思います。 (おまけでNFSも測ります)
測定法
iSCSIのTargetをNASに設定します。 これを適当なVMでマウントします。 その上でシーケンシャルリード、ライト、ランダムリード、ライトを測定します。
VM -NAS間は1Gbpsのネットワークで接続されていますが専用線ではありません。 ある程度の帯域が消費済みと考えられます。
測定ソフトとして
を参考にBonnieというソフトを利用します。
iSCSI結果
Version 1.04 ------Sequential Output------ --Sequential Input- --Random-
-Per Chr- --Block-- -Rewrite- -Per Chr- --Block-- --Seeks--
Machine Size K/sec %CP K/sec %CP K/sec %CP K/sec %CP K/sec %CP /sec %CP
nyanko 31880M 103222 88 120781 13 49122 3 92980 81 124169 3 469.0 1
------Sequential Create------ --------Random Create--------
-Create-- --Read--- -Delete-- -Create-- --Read--- -Delete--
files /sec %CP /sec %CP /sec %CP /sec %CP /sec %CP /sec %CP
16 53691 99 950016 98 126168 101 53265 99 1215241 105 120538 101
NFS結果
NFSのマウントオプションは未指定です。
Version 1.04 ------Sequential Output------ --Sequential Input- --Random-
-Per Chr- --Block-- -Rewrite- -Per Chr- --Block-- --Seeks--
Machine Size K/sec %CP K/sec %CP K/sec %CP K/sec %CP K/sec %CP /sec %CP
nyanko 31880M 105583 87 105032 4 52586 4 100403 89 129458 3 529.1 0
------Sequential Create------ --------Random Create--------
-Create-- --Read--- -Delete-- -Create-- --Read--- -Delete--
files /sec %CP /sec %CP /sec %CP /sec %CP /sec %CP /sec %CP
16 330 1 27630 11 406 2 340 1 4160 10 537 2
さいご
NASのパフォーマンステストしてたら帯域使い尽くした
— namazu (@namazu510) 2017年12月17日
になって、他のPCのネットが辛くなりました。 ルータとルートハブ間の線を使うようにテスト配線した状態でやったのがよくなかった。
CSSGridとかいう強い奴
はじめに
この記事は、私の所属する研究室のアドベントカレンダー16日目の記事です。
光の速度で執筆を終えないといけない事情があるため内容が薄いですが悪しからず。。。。。。。 昨日に続いて今日も飲み会に行ってきます。
ではさっそく。
CSSGrid?
CSSGridとはCSSの新しいレイアウトモジュールです。 レイアウトモジュールとはおおざっぱに言ってしまえば。
.hoge { display: flat; }
のflatにあたる部分で指定する物です。ここにflexとかblockとかinlineとかtableとか色々と書くと様々なレイアウトが適用できます。
最近ではflexが非常に強力であるため多く用いられてますね。 これでいつもgridをみんな書いていることが多いはずです。
上のサイトはflexboxでいろいろなレイアウトをするサンプル。 ほんとflexbox有能感。
私は最近このflexboxなしでは段組が出来なくなってしまいました。 ゆとりなので昔のflat使うやり方は忘れた。
ちょっと前なんですが、このdisplayの所に指定する物として、gridというのが追加されました。 これにより多数の新規プロパティが使えるようになり、gridについて明瞭にCSSで記述することが可能になります。
flexboxは回り込みの制御なのでgridを直感的に組むのが難しかった気がします。 しかしgridはgridを組むためのものなので、特に詳しくなくてもgridなんだなーってわかる記述が書けます。
現時点ブラウザ対応(2017/12/16)
主要ブラウザは対応しています。 とりあえずそのまま使っても開発では検証できるので、ちょろっと作って手元でやってみることができそうですね。
聖杯レイアウトをCSSGridで
聖杯レイアウト?
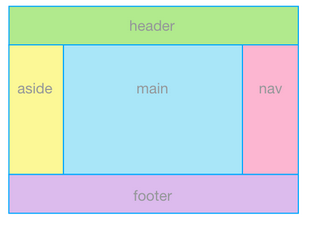
たまに知らない人がいるんですが、聖杯レイアウトとはこんな感じのレイアウトのことです。 よく見る奴ですね。
 gyazo.com
gyazo.com
CSSGridで聖杯レイアウトつくる
HTMLはまぁこんな感じ
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>聖杯レイアウトサンプル</title> <link rel="stylesheet" href="./common.css"> <link rel="stylesheet" href="./grid-layout.css"> </head> <body> <header class="header">Header Area</header> <main class="content">Main Content Area</main> <aside class="menu">MenuArea</aside> <aside class="left-menu">LeftMenuArea</aside> <footer class="footer">Footer Area</footer> </body> </html>
common.cssは背景色を付けたりしているだけ。 grid-layout.cssが段組をしているCSSです。
.wrap { min-height: 100vh; display: grid; /* 見た目通りにgridを書く */ /* 縦横3列のグリッドをgrid-areaで名付けた名前で埋めていく */ grid-template-areas: "header header header" "menu content left" "footer footer footer"; /* 縦列の幅を設定 frは利用可能な幅の中で占める割合. */ /* 今回の場合, 1fr = 100vw - (160px * 2) */ grid-template-columns: 160px 1fr 160px; /* 横列の幅を設定 */ grid-auto-rows: 100px 1fr 30px; } /* レスポンシブ対応させる グリッドの組み方を変えるだけでOK */ @media screen and (max-width: 600px) { .wrap { /* 上から横一列縦5行で並べる */ grid-template-areas: "header" "menu" "content" "left" "footer"; /* 列幅 */ grid-template-columns: 100vw; /* 高さ */ grid-template-rows: 100px 50px 1fr 50px 30px; } } /* グリッド内の各要素にgrid-areaで名前を付ける */ .header { grid-area: header; } .content { grid-area: content; } .menu { grid-area: menu; } .left-menu { grid-area: left; } .footer { grid-area: footer;}
結果

良い感じにできてますね。
Flexbox or CSSGrid?
Flexboxで今回と同じレイアウトを組む
やりやすいように微妙にHTMLを変えます。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>聖杯レイアウトサンプル</title> <link rel="stylesheet" href="./common.css"> <link rel="stylesheet" href="./grid-layout.css"> </head> <body class="wrap"> <header class="header">Header Area</header> <div class="content-wrap"> <!- 横並びのdisplay flexを指定するためこのdivが増える -> <main class="content">Main Content Area</main> <aside class="menu">MenuArea</aside> <aside class="left-menu">LeftMenuArea</aside> </div> <footer class="footer">Footer Area</footer> </body> </html>
3行を組んで2行目をflex入れ子で横に並べる感じで作ります。
CSSはこんな感じです。
/* 縦3列のflex */ /* header -> content -> footer */ .wrap { min-height: 100vh; display: flex; flex-direction: column; } .header { height: 100px; } .footer { height: 30px; } /* 横3列をflex入れ子で作る */ /* menu -> content -> left-menu */ .content-wrap { display: flex; flex: 1; } .content { flex: 1; } .menu { width: 160px; } .left-menu { width: 160px; } /* レスポンシブ対応, 横並びを縦に変える & 高さ設定 */ @media screen and (max-width: 600px) { .content-wrap { flex-direction: column; } .menu { height: 50px; width: 100%; } .left-menu { height: 50px; width: 100%; } }
gridとして作るのを考えるとなかなか分かりにくいですね。 gridモジュールが一括してすべて設定できるのを考えると、flexはいろいろなところに設定が分散してしまって面倒感があります。
さいご
ちょろっとCSSGridを触ってみましたが、Gridレイアウトを作るのには最高って感じでした。
Flexで無理にGridを作っていた感じがなくなり、綺麗に書けるようになった気がします。
がっつり使ったわけではないので、細かく何が出来ないのかとかは分かりませんが、今後積極的に使って行きたいなと感じました。 古いブラウザ対応もプリコンパイラとかでできるのかな?
もっと詳しくやりたかったんだけど今日は時間が無いのでこれでおしまい!!!
研究室のアドベントカレンダー、明日は3年のtachanが書いてくれるそうです。 mrubyをやってみるんだそうです。 なんか強そうな感じがしますね。 ご期待下さい。